Hoy en el blog os traemos un resumen de cómo ha ido evolucionando el diseño web desde se creó el World Wide Web, y algunas capturas de algunas de las webs más importantes tanto a nivel nacional como internacional y como era su diseño web hace unos 15 años.
¿El inicio del diseño web?
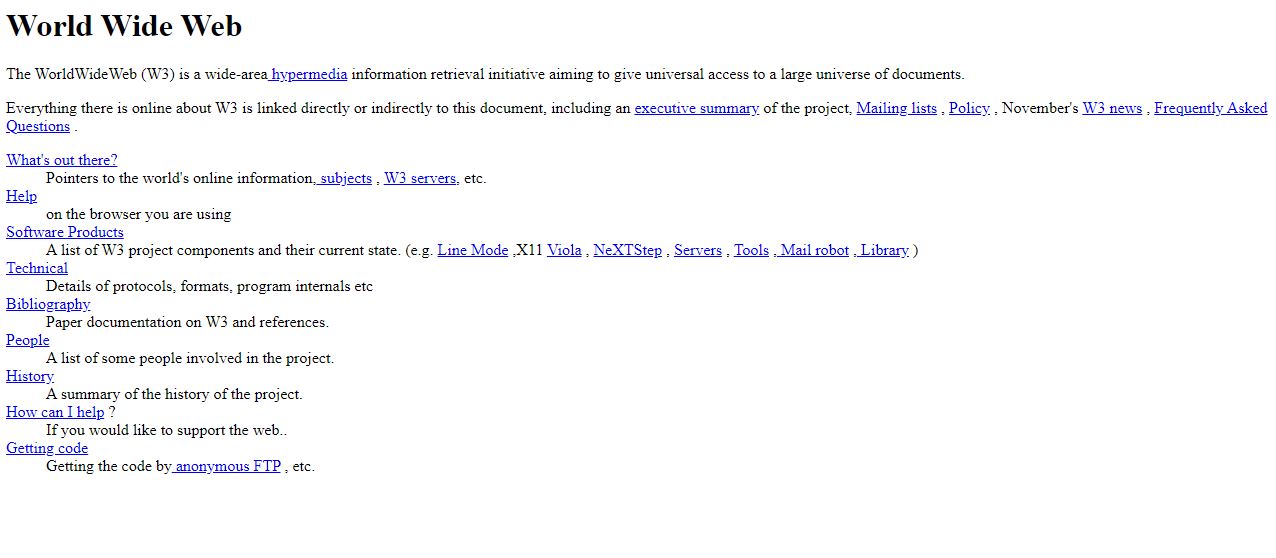
Lo formulamos con pregunta porque realmente las primeras páginas de diseño web tenían más bien poco, o nada. Al principio de los años 90 se creó el World Wide Web, que permitía compartir a través de internet páginas con sólo texto, las páginas básicamente eran un fondo blanco con texto negro y enlaces en color azul para que el usuario pudiera distinguirlos fácilmente.
Evolución del diseño web mediante gráficos y tablas
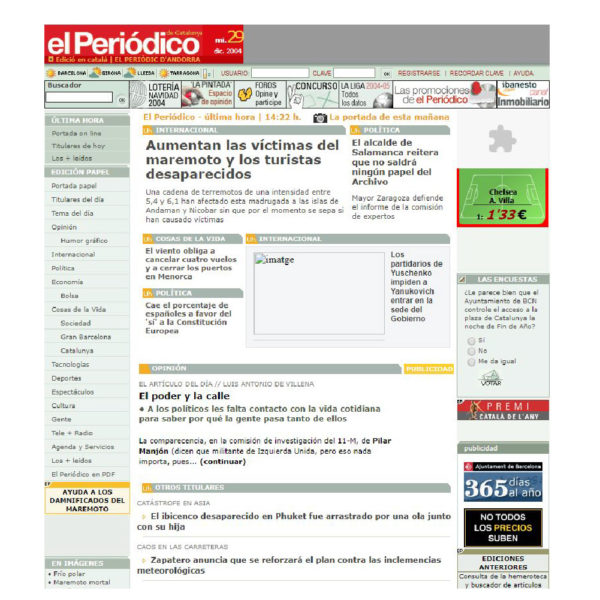
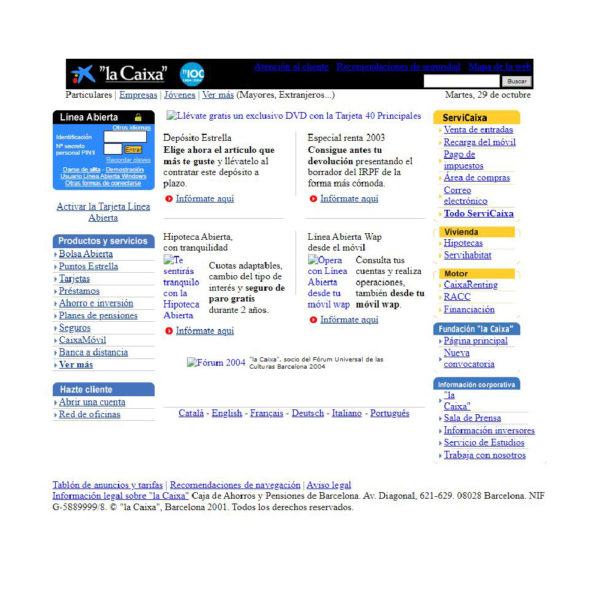
A mediados de los 90 el diseño web fue evolucionando hasta que se empezaron a utilizar tablas para mostrar contenidos ordenados de manera horizontal y no sólo vertical, de esta manera era más fácil mostrar diferentes informaciones relevantes a la vez. El objetivo era emular los soportes gráficos impresos.

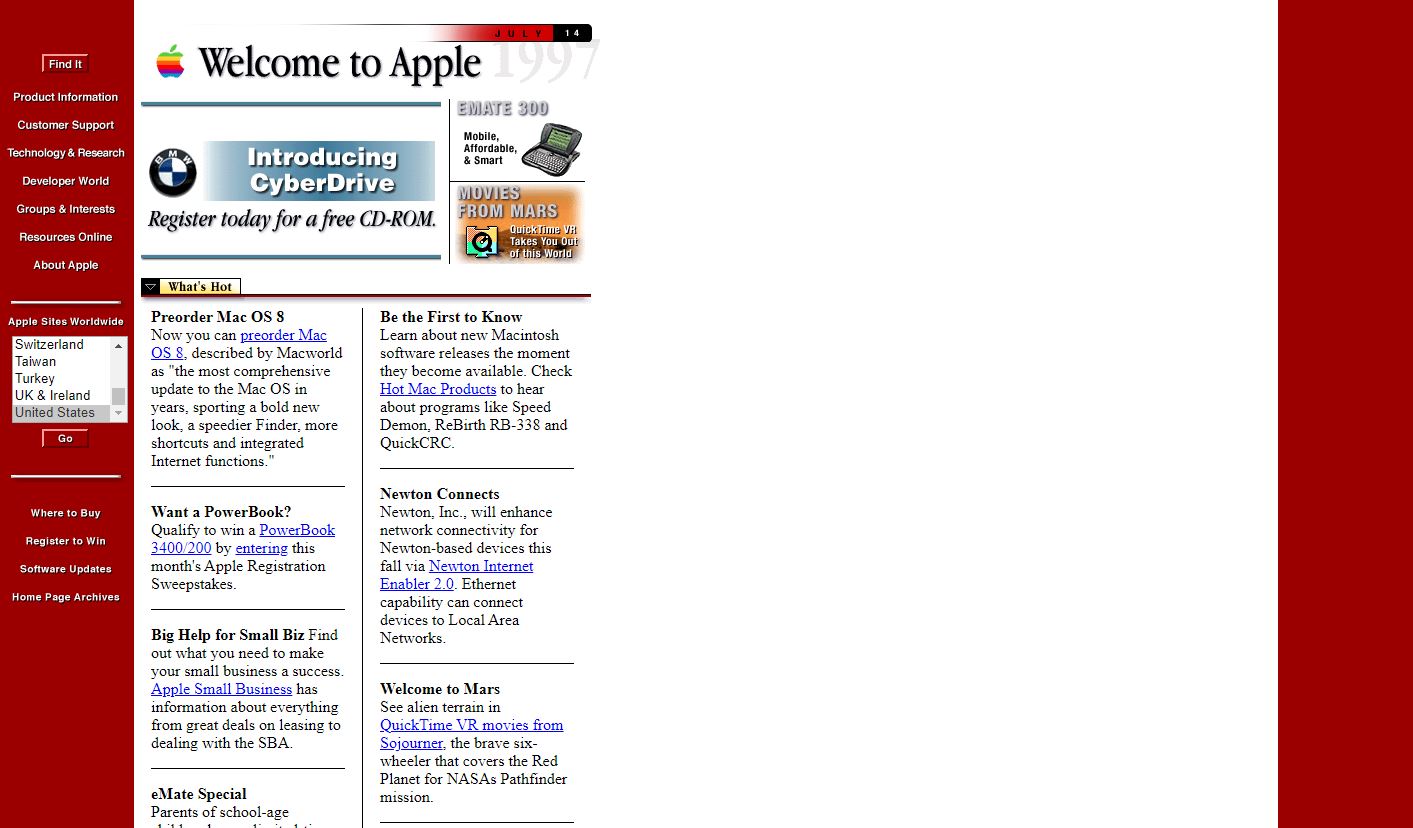
Captura de la página web de apple en 1997, utilizando tablas e imágenes para estructurar los contenidos
Aparición del flash, corta pero influyente
Ya hacia finales de los 90, apareció el Flash, que permitió a los diseñadores añadir sonidos, música, vídeos, efectos y transiciones, pero la necesidad de constante actualización de los navegadores, la falta de usabilidad y la incapacidad de los buscadores para extraer información y así posicionar una web diseñada íntegramente con flash hizo que fuera perdiendo popularidad.

Página web de la película Space Jam (sigue online), diseñada con flash, actualmente los navegadores convierten lo que pueden de este lenguaje en HTML sin necesidad de actualizar ni instalar pluggins externos
En todo caso el flash cambió la manera en que tanto usuarios como diseñadores veían los sitios web y el diseño web en general, ya no hacía falta utilizar sólo color azul para marcar enlaces, se podían ver videos y las páginas web tenían efectos visuales y transiciones. Pero había que conseguirlo sin utilizar esa caja cerrada por los buscadores que era el flash.
Diseño web en la actualidad
Finalmente la aparición de las redes sociales y su necesidad de flexibilidad desembocó en la creación del CSS (Cascade Style Sheet). La gente se podía crear su propio espacio web y publicar contenidos (Myspace) y era necesario estructurar el contenido HTML con estilos que cada usuario pudiera personalizar, de este modo quedaba separado el HTML del CSS dando una flexibilidad total a la hora de diseñar una página web.
Llegando ya al año 2010 y totalmente necesario gracias a la masificación de los smartphones, comenzaron a aparecer los diseños responsive y lo que conocemos como flat design, el diseño responsivo consiste en mostrar la información de forma optimizada y visualmente agradable para cualquier pantalla y dispositivo. Acompañado de una tendencia en diseño que se basa en mostrar los elementos y contenidos de manera minimalista en un estilo 2D. Actualmente el Flat design sigue en tendencia y no parece que vaya a marchar, ya que aparte de ser utilizado en páginas web, lo es en aplicaciones móvil y en impresión.
En Creative Corner siempre intentamos estar a la última en tendencias de diseño, podéis ver algunos ejemplos de páginas web diseñadas por nosotros en nuestro portafolio.
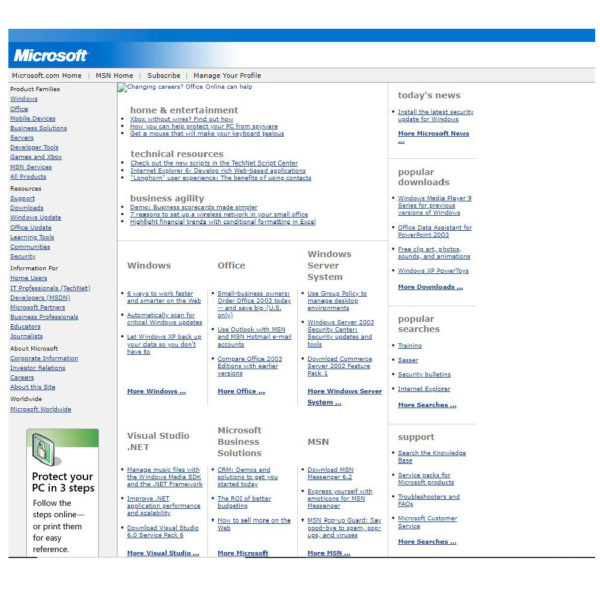
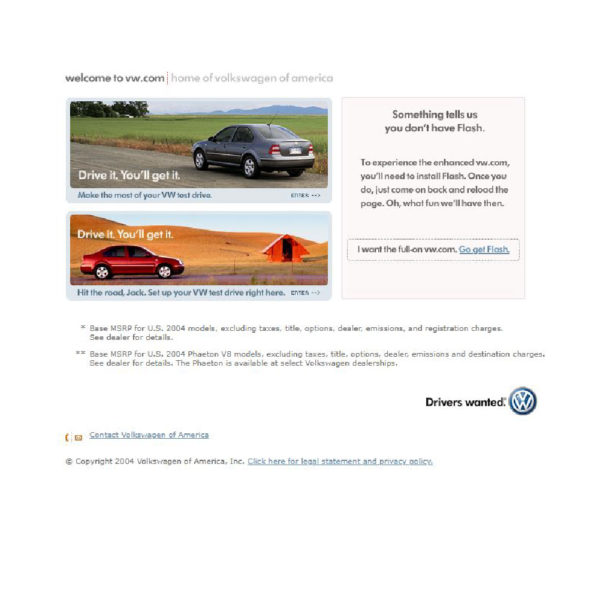
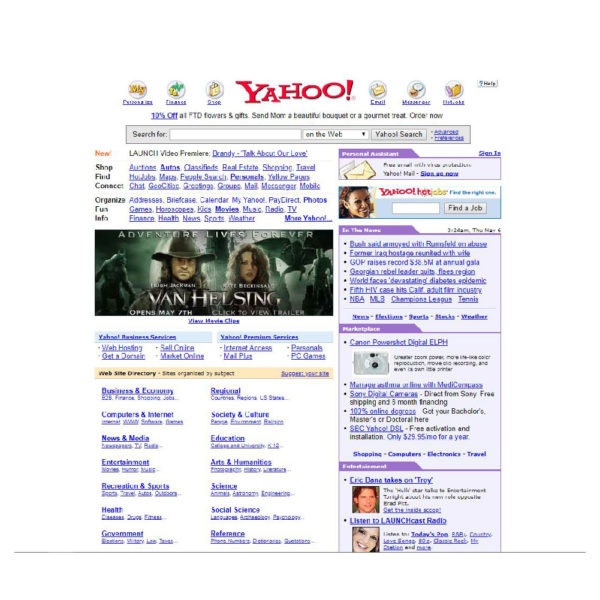
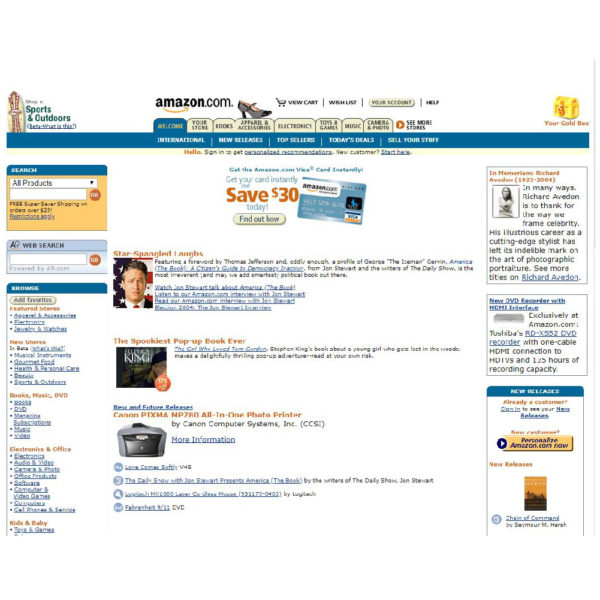
Os dejamos con unas capturas de webs famosas para que podáis ver como era su diseño web hace unos 15 años, las hemos podido hacer gracias a WaybackMachine: