Avui al blog us portem un resum de com ha anat evolucionant el disseny web d’ençà es va crear el World Wide Web, i algunes captures d’algunes de les webs més importants tan a nivell nacional com internacional i com era el seu disseny web fa uns 15 anys.
L’inici del disseny web?
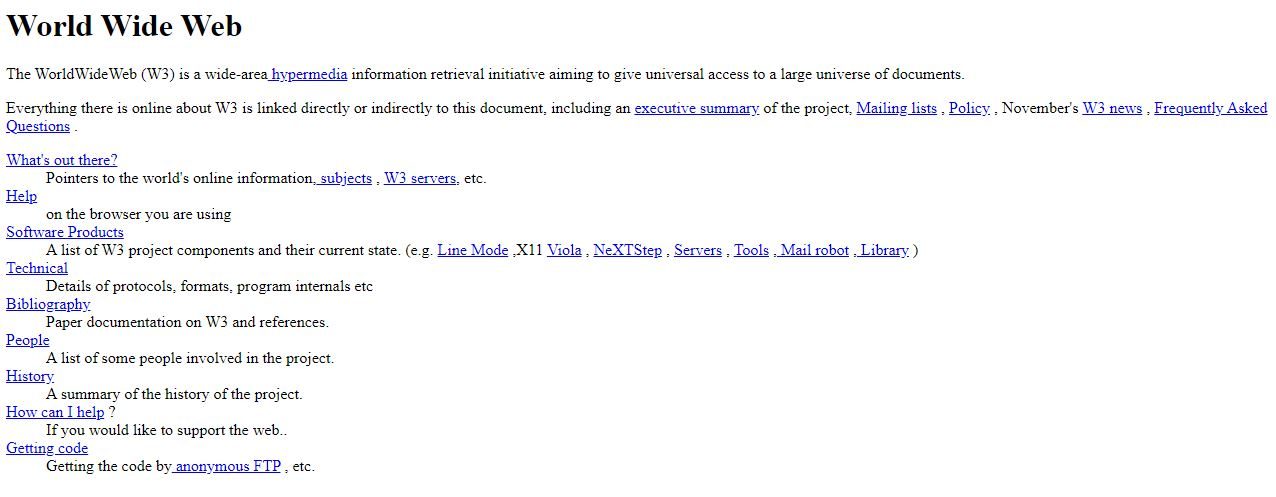
Ho formulem amb pregunta perquè realment les primeres pàgines de disseny web en tenien més aviat poc, o gens. Al principi dels anys 90 es va crear el world wide web, que permetia compartir a través d’internet pàgines amb només text, les pàgines bàsicament eren un fons blanc amb text negre i enllaços en color blau perquè l’usuari pogués distingir-los fàcilment.
Evolució del disseny web mitjançant gràfics i taules
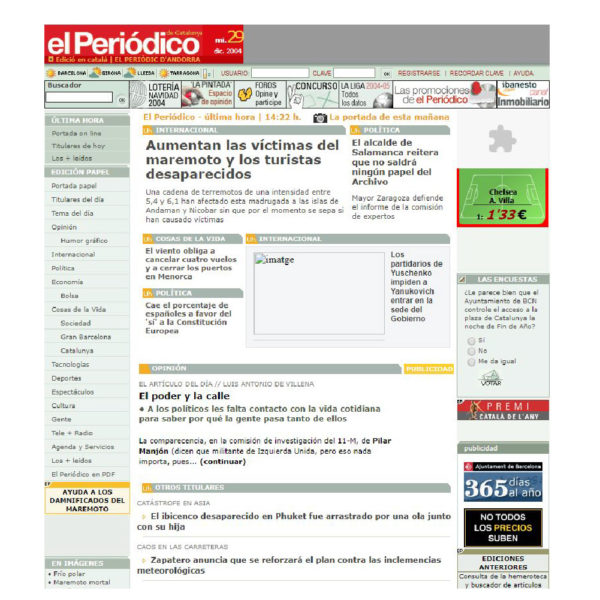
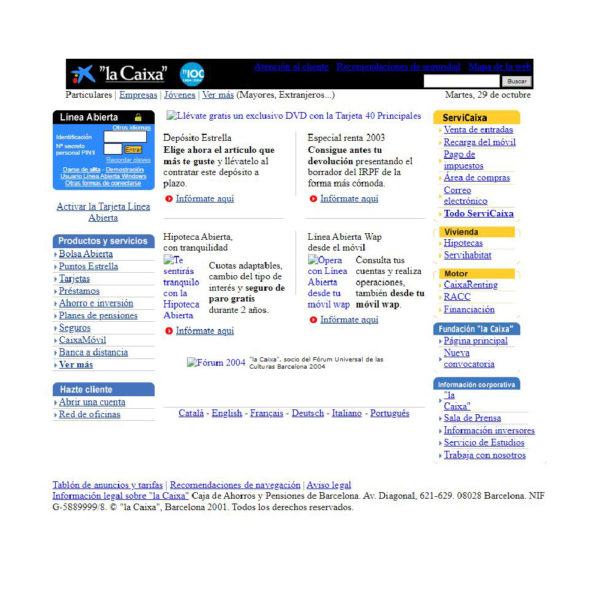
A mitjans dels 90 el disseny web va anar evolucionant fins que es van començar a utilitzar taules per mostrar continguts ordenats de manera horitzontal i no només vertical, d’aquesta manera era més fàcil mostrar diferents informacions rellevants a la vegada. L’objectiu era emular els suports gràfics impresos.

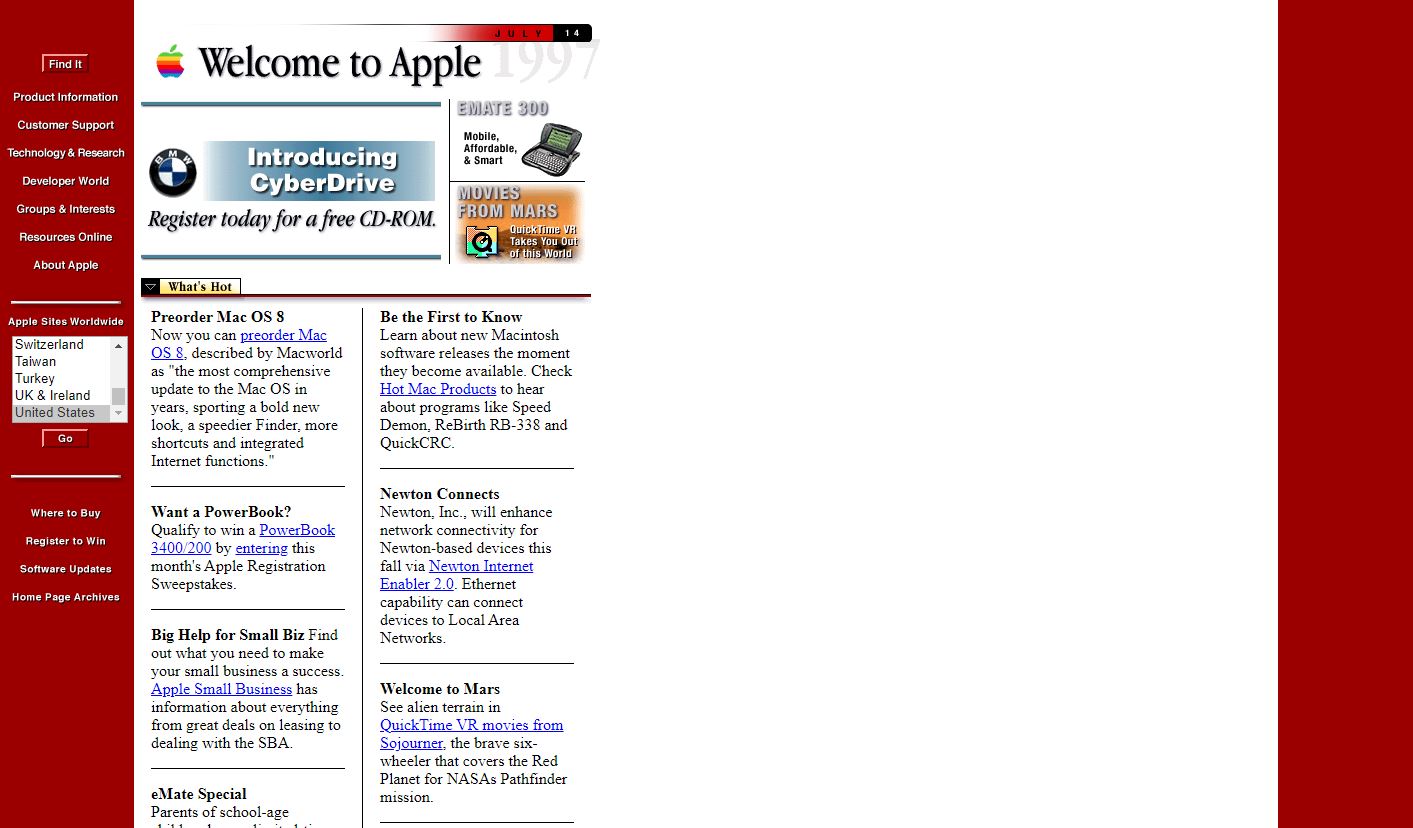
Captura de la pàgina web d’apple al 1997, utilitzant taules i imatges per estructurar els continguts
Aparició del flash, curta però influent
Ja cap a finals dels 90, va aparèixer el Flash, que va permetre als dissenyadors afegir sons, música, vídeos, efectes i transicions, però la necessitat de constant actualització dels navegadors, la falta d’usabilitat i la incapacitat dels buscadors per extreure’n informació i així posicionar una web feta íntegrament amb flash va fer que anés perdent popularitat.

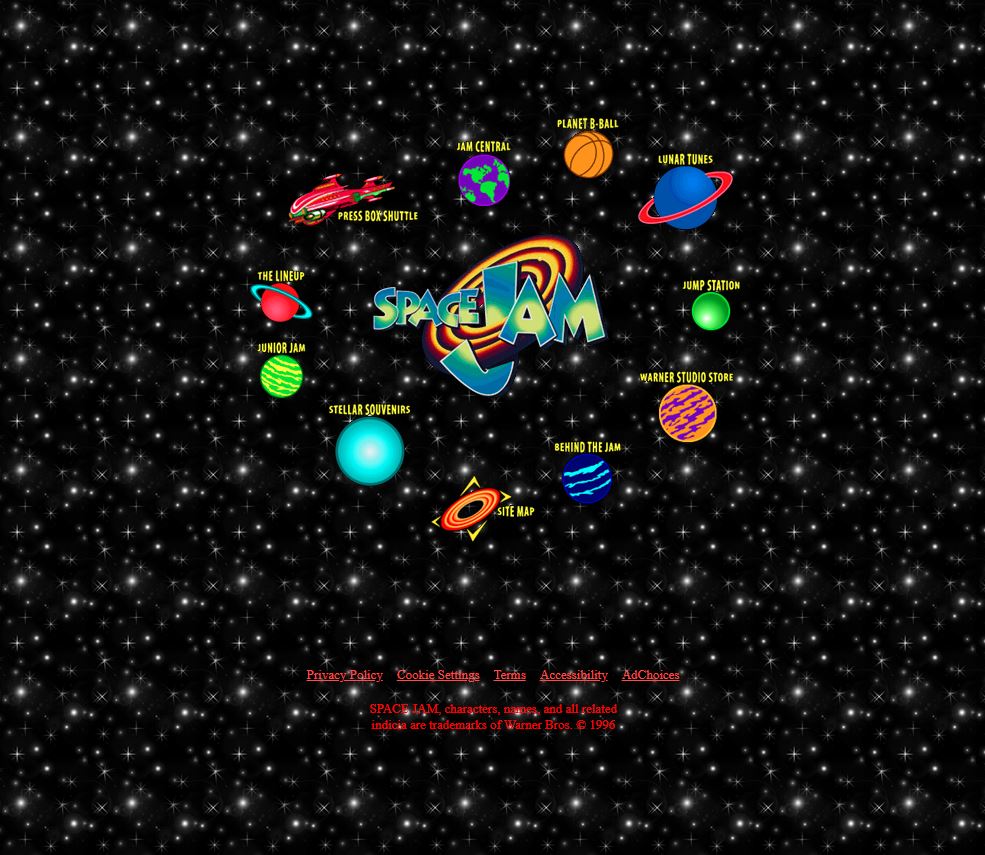
Pàgina web de la pel·lícula Space Jam (segueix online), feta amb flash, actualment els navegadors converteixen el que poden d’aquest llenguatge a HTML sense necessitat d’actualitzar ni instal·lar pluggins externs
En tot cas el flash va canviar la manera en què tant usuaris com dissenyadors veien els llocs web i el disseny web en general, ja no feia falta utilitzar només color blau per marcar enllaços, es podien veure videos i les pàgines web tenien efectes visuals i transicions. Però s’havia d’aconseguir sense utilitzar aquella caixa tancada pels cercadors que era el flash.
Disseny web en l’actualitat
Finalment l’aparició de les xarxes socials i la seva necessitat de flexibilitat va desembocar en la creació del CSS (Cascade Style Sheet). La gent es podia crear el seu propi espai web i publicar continguts (Myspace) i era necessari estructurar el contingut HTML amb estils que cada usuari pogués personalitzar, d’aquesta manera quedava separat l’HTML del CSS donant una flexibilitat total a l’hora de dissenyar una pàgina web.
Arribant ja a l’any 2010 i totalment necessari gràcies a la massificació dels smartphones, van començar a aparèixer els dissenys responsive i el que coneixem com flat design, el disseny responsiu consisteix en mostrar la informació de manera optimitzada i visualment agradable per qualsevol pantalla i dispositiu. Acompanyat d’una tendència en disseny que es basa en mostrar els elements i continguts de manera minimalista en un estil 2D. Actualment el Flat design segueix en tendència i no sembla que vagi a marxar, ja que a banda de ser utilitzat en pàgines web, ho és en aplicacions mòbil i en impressió.
A Creative Corner sempre intentem estar a l’última en tendències de disseny, podeu veure alguns exemples de pàgines web dissenyades per nosaltres al nostre portafoli
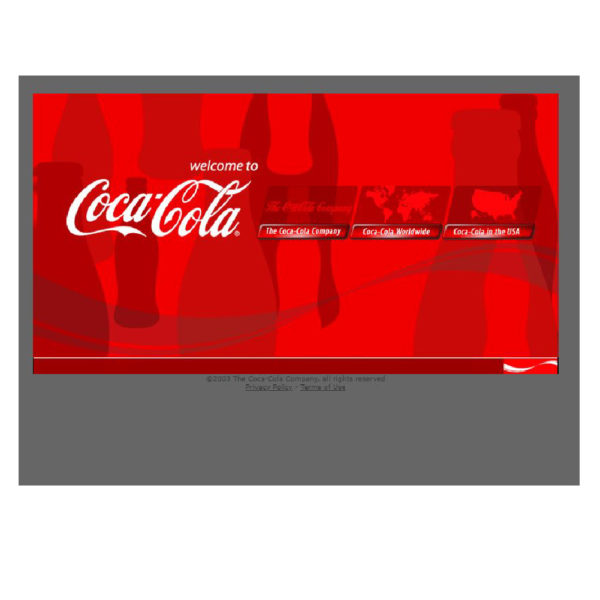
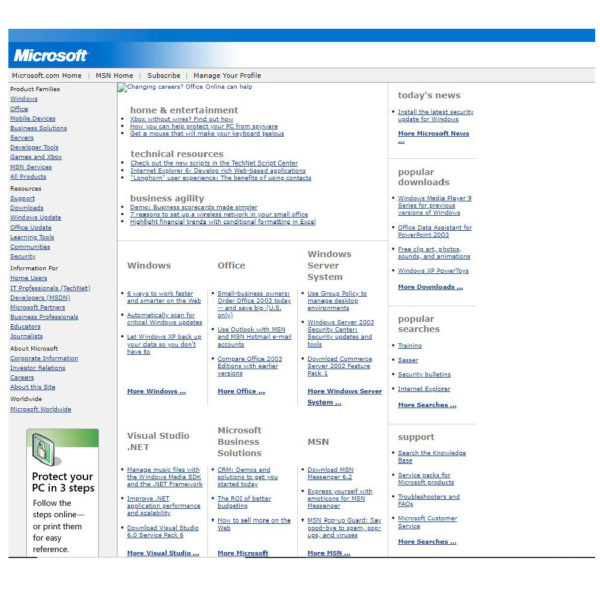
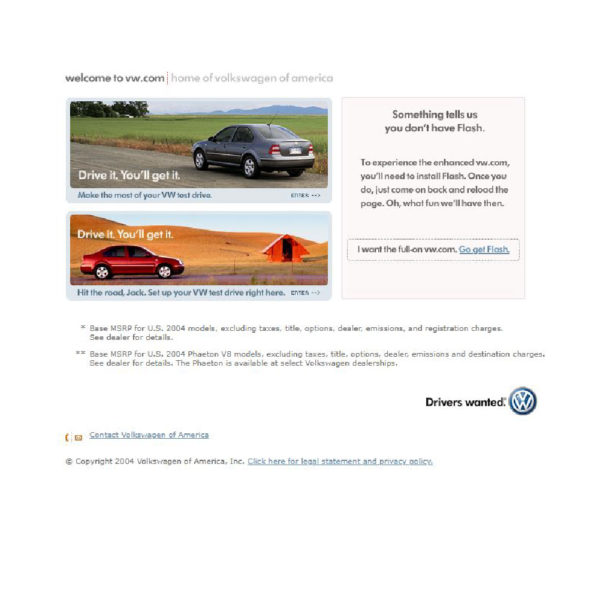
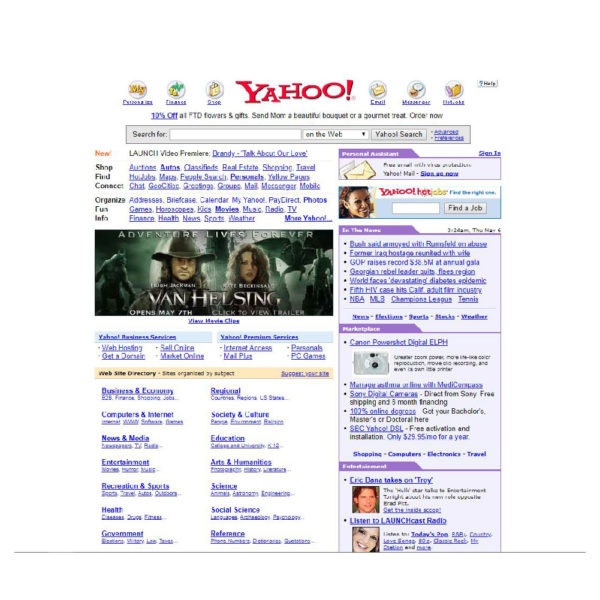
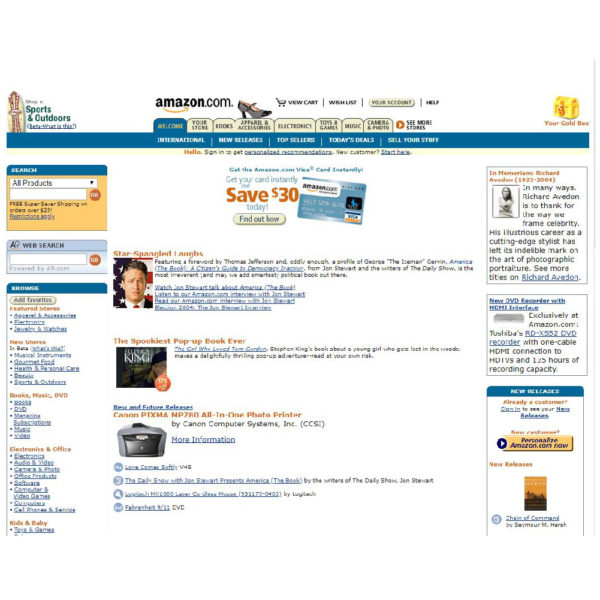
Us deixem amb unes captures de webs famoses perquè podeu veure com era el seu disseny web fa uns 15 anys, les hem pogut fer gràcies a WaybackMachine: