Hoy aprenderemos a crear un efecto neón con Illustrator a través de este tutorial rápido y fácil para dar a nuestros diseños aquellos aires de los ochenta y retro que tanto nos gusta. Comenzamos esta nueva sección en el blog pensada para todos aquellos compañeros del sector que esté hartos de aquellos tutoriales que nos sacan años de vida.
1. Desarrollar nuestro elemento gráfico.
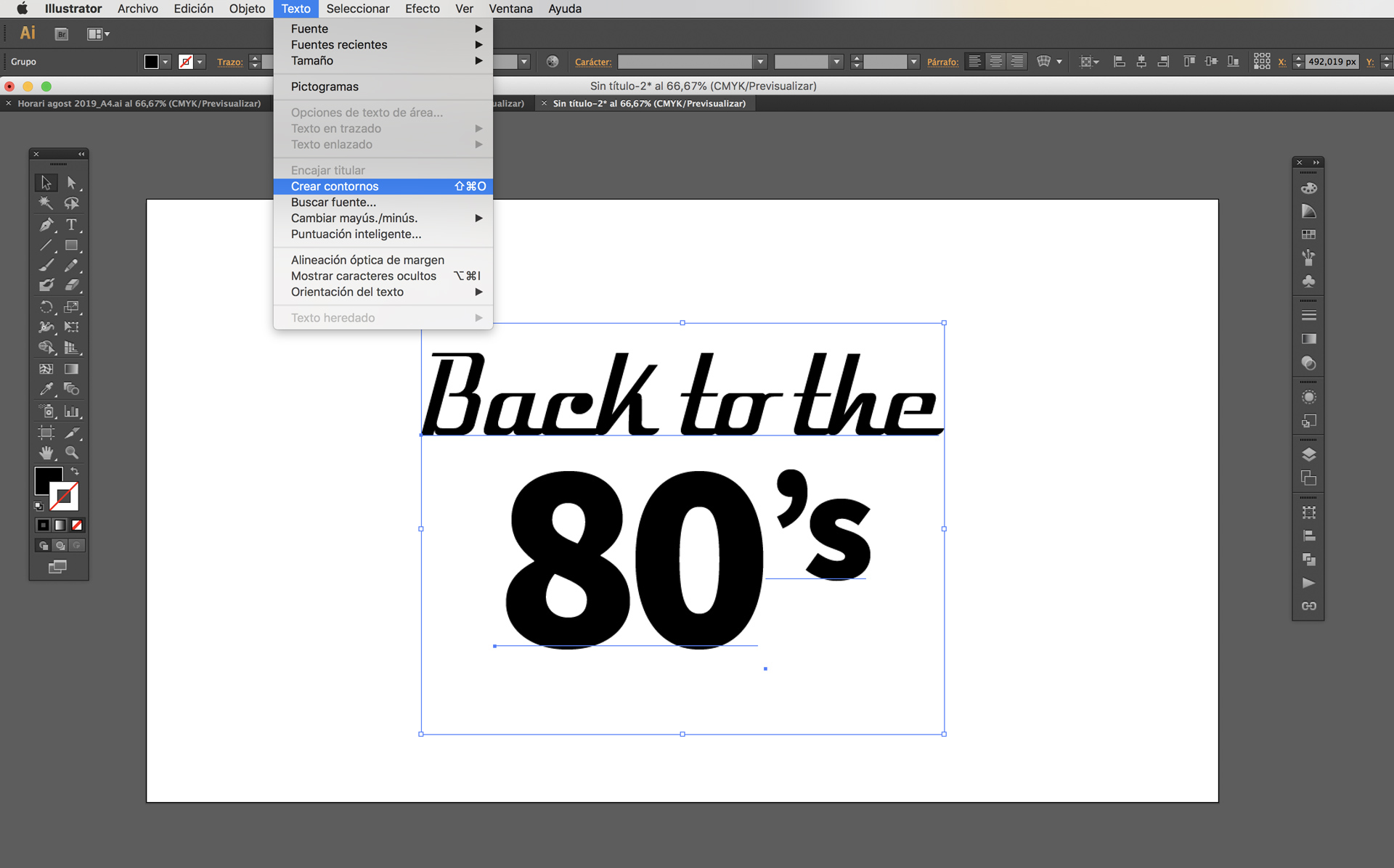
En primer lugar, debemos diseñar los vectores gráficos con una mesa de trabajo que por ejemplo puede ser de 1920x1080px. Podemos crear cualquier vector y aplicarle el efecto neón, sin embargo, nosotros trabajaremos con texto. Recordemos que si queremos que nuestro neón sea de texto, tendremos que trazar a través de la herramienta Crear contornos.
Para dar más autenticidad a tu neón, busca una tipografía que sea muy retro. Ejemplo: Velocette. También puedes hacer una combinación de dos tipografías: Ejemplo: Velocette y Source Pro.

Texto > Crear Contornos.
2. Da color a tu texto.
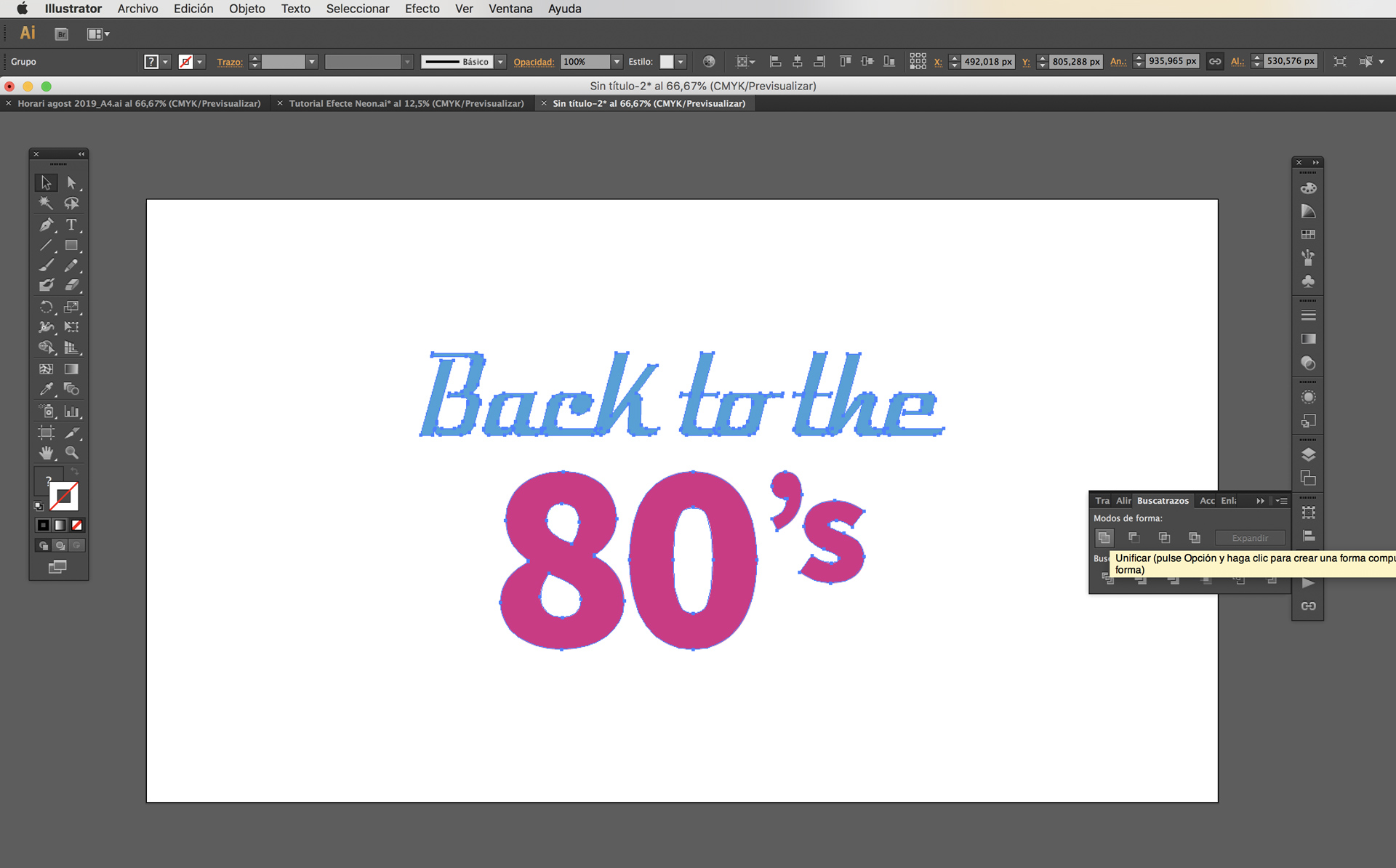
Una vez ya tengamos nuestra tipografía bien trazada, tenemos que seleccionar un color que simule un buen efecto neón. Si desea consultar los TOP colores Pantone puede visitar nuestra entrada TOP 12 Pantone 2018.
Para dar más definición a nuestro texto trazado, utilizaremos la herramienta «Unir».

Ventana > Buscatrazos > Unir.
3. Añadir una imagen de fondo.
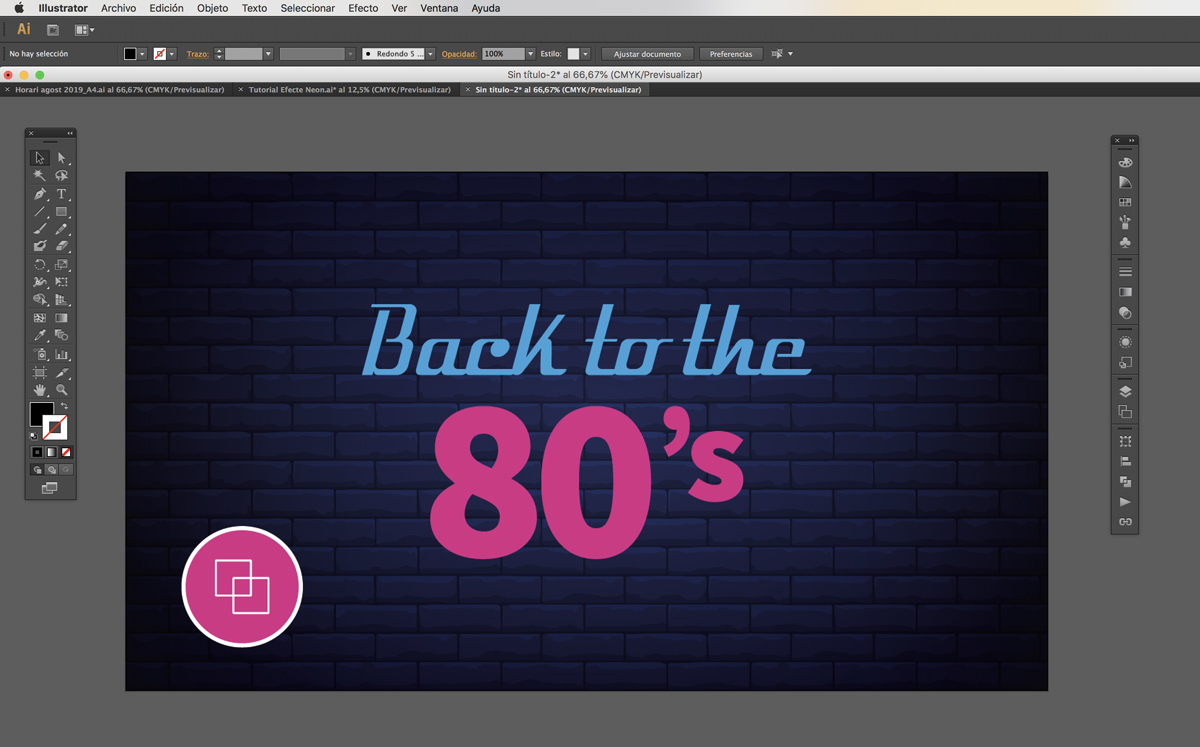
Complementa tu diseño con un fondo que sea muy de los ochenta al estilo Tron (para los más frikis), o tipo pared de obra vista al estilo show de comedia de la Paramount Comedy. Asegúrate de que los colores de este fondo son más bien oscuros, esto hará que nuestro neón destaque más.

4. Complementa tu diseño con diferentes elementos gráficos.
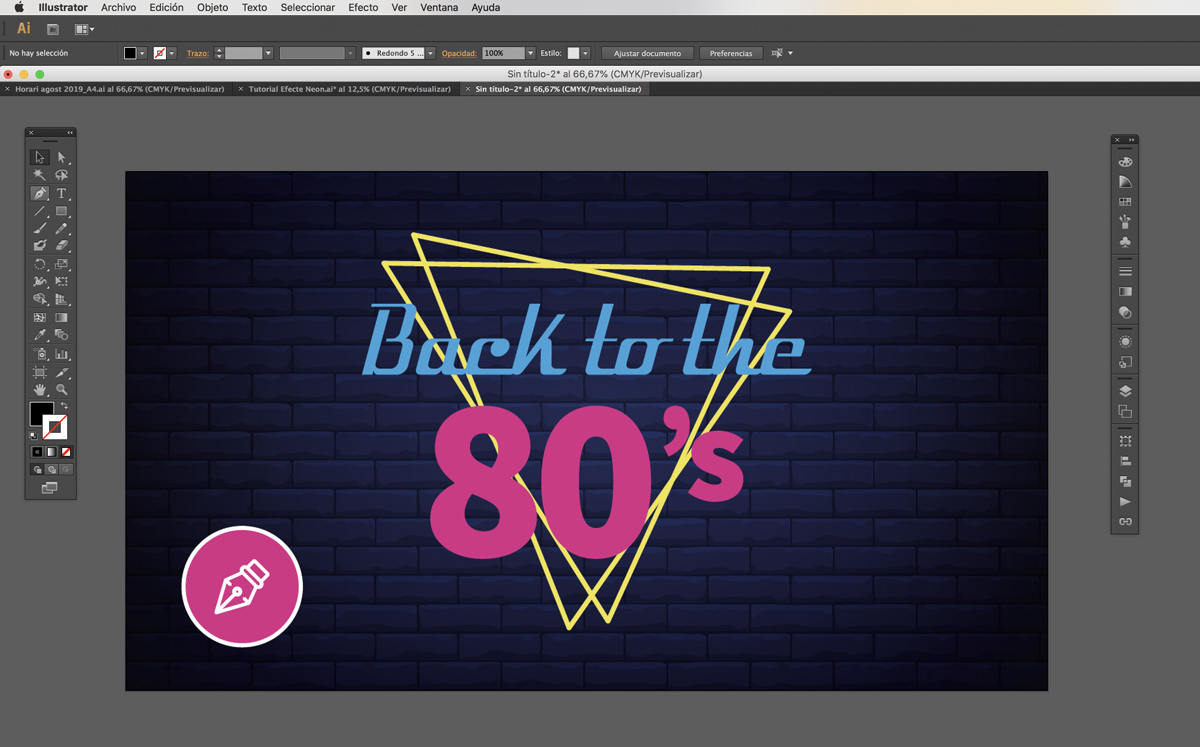
Antes de dar el efecto neón, acabaremos de complementar nuestro diseño con elementos gráficos vectoriales. Podemos añadir elementos geométricos por detrás del texto para dar más uniformidad en la imagen y en la composición gráfica. Puede utilizar triángulos o círculos.
Si utiliza formas geométricas con vértice, redondearlos. Esto simulará un efecto de tubo de neón que nos aportará más realismo a la imagen. Estos elementos los crearemos con la herramienta Pluma.

Ventana > Trazo > Vértice > Unión redondeada.
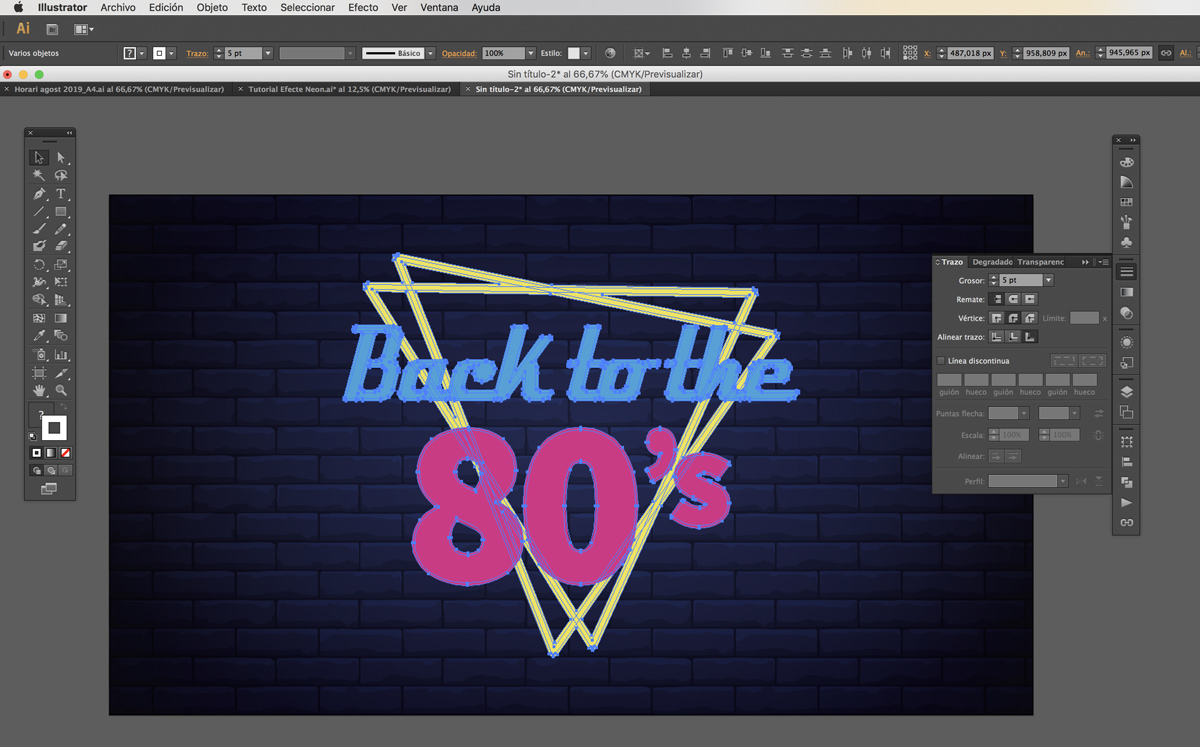
5. Aplica trazo a tu diseño.
Ahora que ya tenemos nuestro diseño a punto, sólo nos falta el toque definitivo, el efecto neón. Para ello, lo primero que haremos será seleccionar todos los elementos gráficos, copiarlos y pegarlos de tal forma que quede en la misma posición que el original. Esta copia que nos ha quedado en la parte superior del diseño le añadimos un trazo de unos 5px y lo complementamos con el efecto de trazo Alinear Trazo al exterior después expandimos todo el dibujo.

Control C + Control F.
Ventana > Trazo > Alinear trazo al exterior.
Objeto > Expandir.
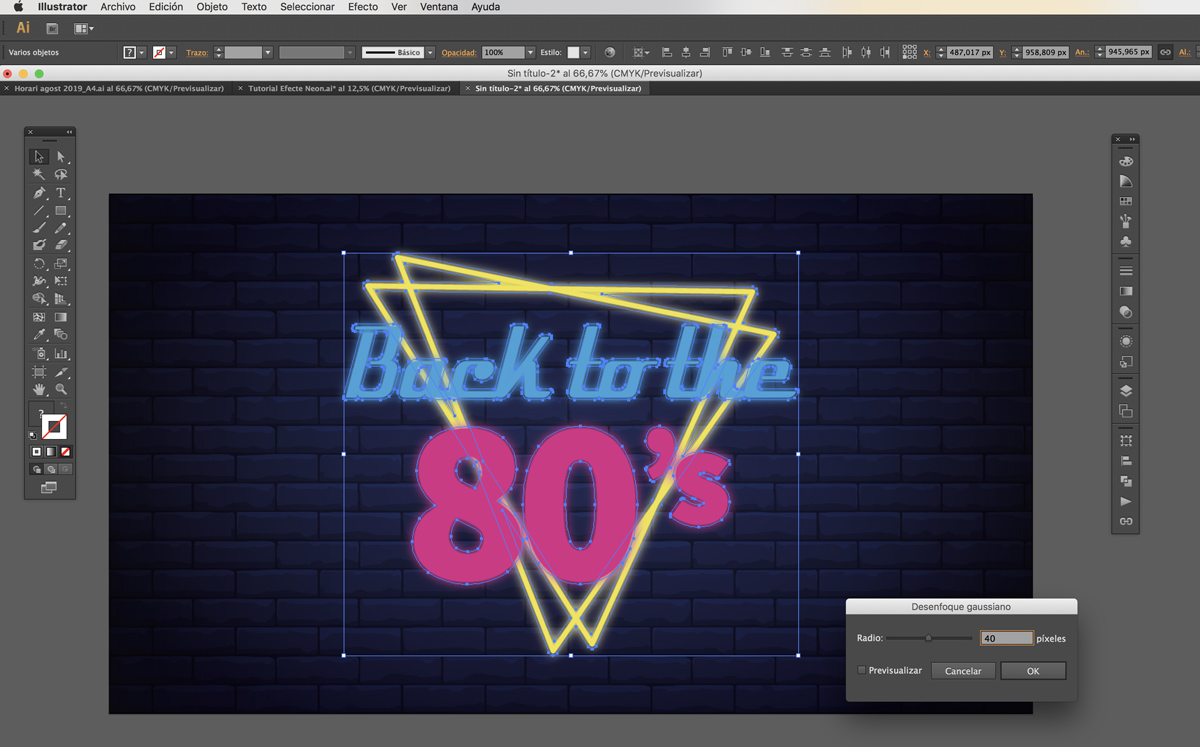
6. Crea el efecto neón.
Ya tenemos el objeto preparado, ahora sólo tenemos que seleccionar todo el conjunto y le aplicamos el efecto neón y le damos un valor de 40px.

Efecto > Desenfocar > Desenfoque gaussiano.
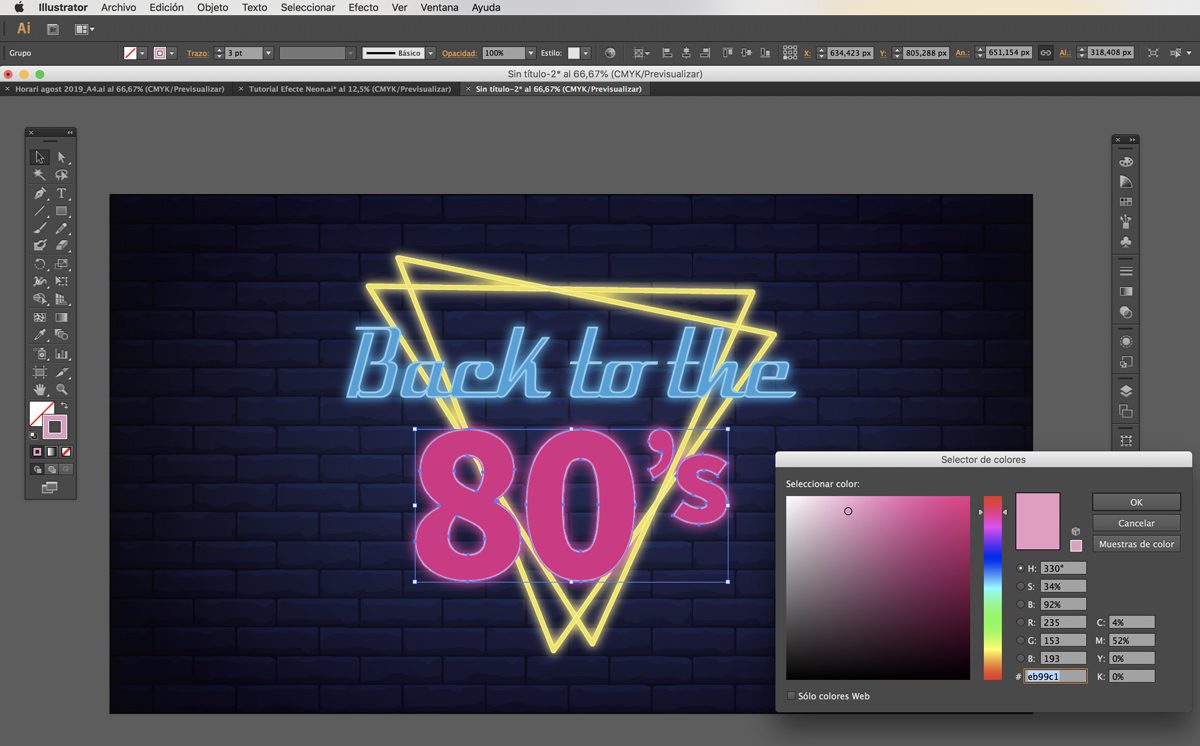
Finalmente, para acabar de dar un efecto más realista, le doman un pequeño trazo en todo el diseño de unos 3px, y le cambiamos el color por una tonalidad más clara. Nuevamente aplicamos el desenfoque gaussiana a la composición, en este caso de unos 12px.
Usar la herramienta cuentagotas para seleccionar el color exacto a través del cuadro de color, selecciona una gama que sea de la misma tonalidad pero mucho más clara.

Control C + Control F.
Ventana > Trazo > Alinear trazo al interior.
Efecto > Desenfocar > Desenfoque gaussiano.
Y ya está, simple, rápido y fácil, un efecto neón con Illustrator que aportará un estilo gráfico diferente, atractivo y muy original.






