Avui aprendrem a crear un efecte neó amb Illustrator a través d’aquest tutorial ràpid i fàcil per tal de donar als nostres dissenys aquells aires dels vuitanta i retro que tant ens agrada. Comencem aquesta nova secció al blog pensada per a tots aquells companys del sector que estigueu farts d’aquells tutorials que ens treuen anys de vida.
1. Desenvolupar el nostre element gràfic.
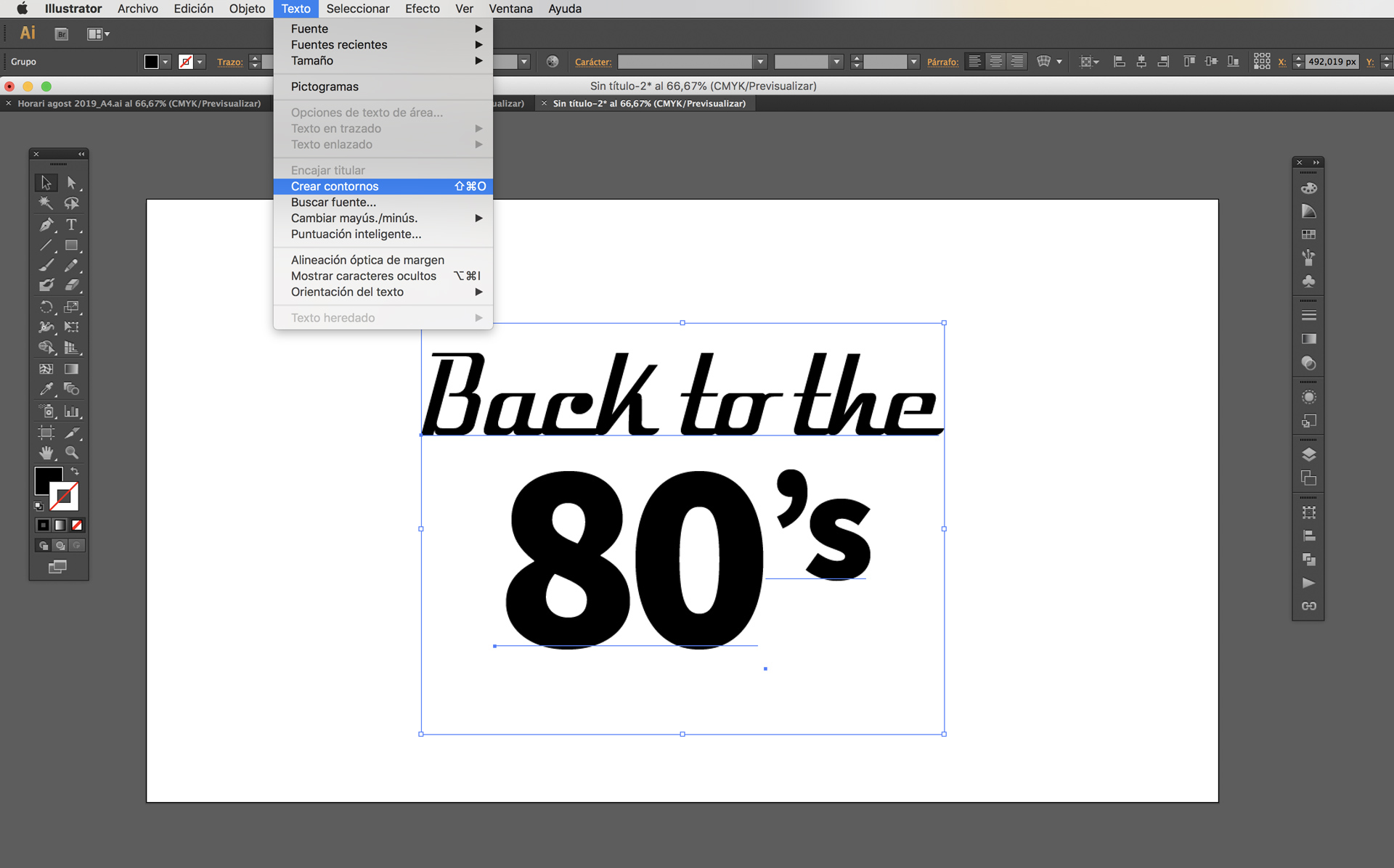
Primer de tot, hem de dissenyar els vectors gràfics amb una taula de treball que per exemple pot ser de 1920x1080px. Podem crear qualsevol vector i aplicar-li l’efecte neó, no obstant això, nosaltres treballarem amb text. Recordem que si volem que el nostre neó sigui de text, haurem de traçar-lo a través de l’eina Crear contornos.
Per donar més autenticitat al teu neó, busca una tipografia que sigui molt retro. Exemple: Velocette. També pots fer una combinació de dues tipografies: Exemple: Velocette i Source Pro.

Texto > Crear Contornos.
2. Dona color al teu text.
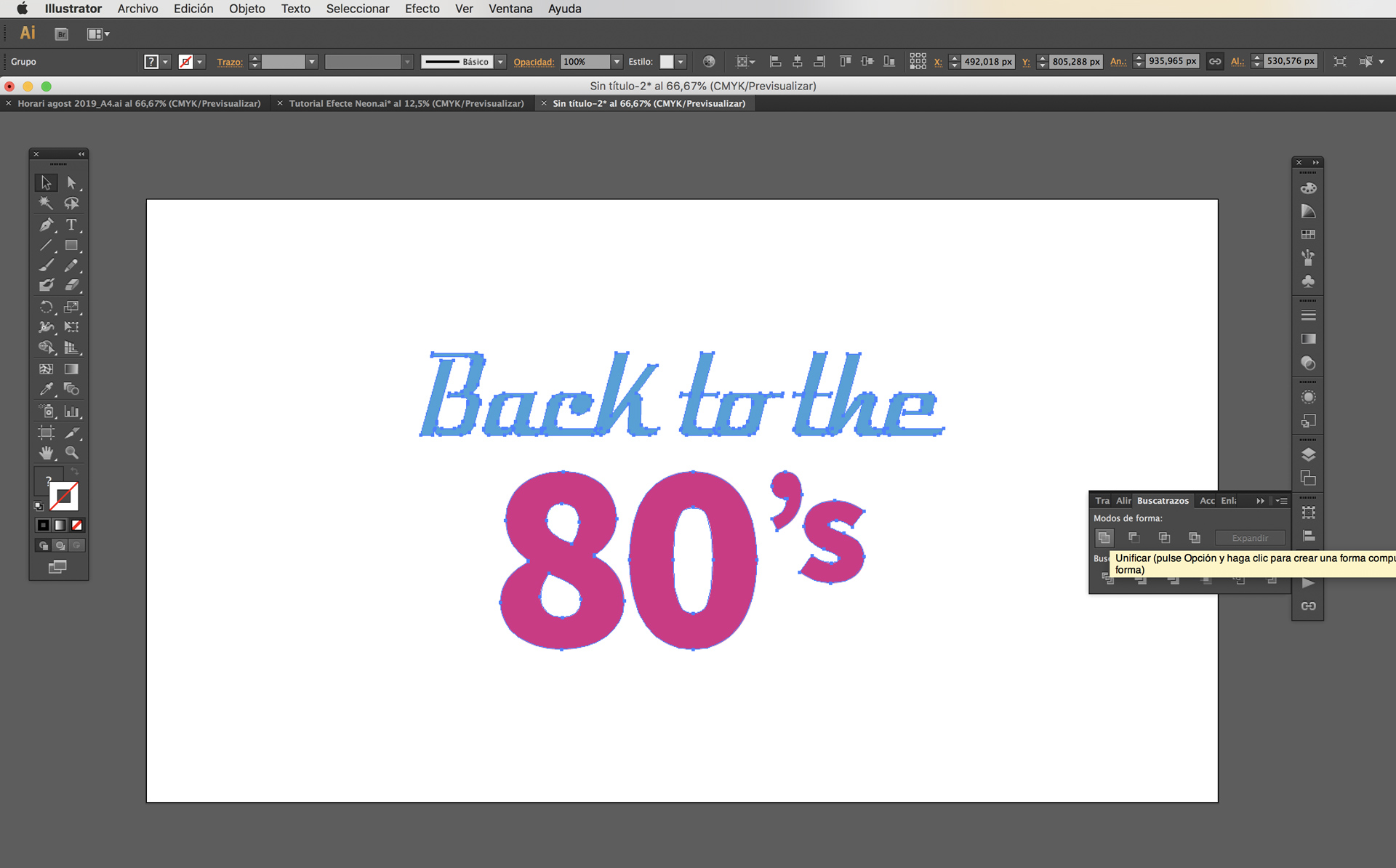
Un cop ja tinguem la nostra tipografia ben traçada, hem de seleccionar un color que simuli un bon efecte neó. Si voleu consultar els TOP colors Pantone podeu visitar la nostra entrada TOP 12 Pantone 2018.
Per donar més definició al nostre text traçat, utilitzarem l’eina “Unir”.

Ventana > Buscatrazos > Unir.
3. Afegeix una imatge de fons.
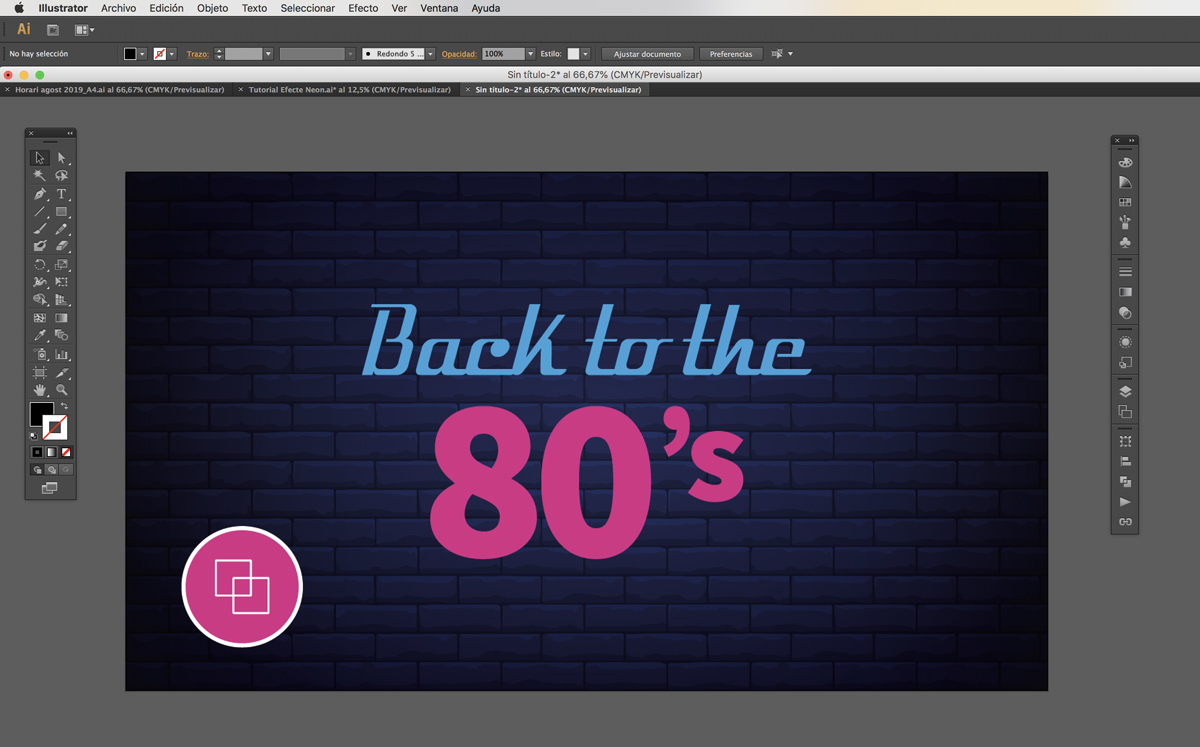
Complementa el teu disseny amb un fons que sigui molt dels vuitanta a l’estil Tron (pels més friquis), o tipus paret d’obra vista a l’estil show de comèdia de la Paramount Comedy. Assegura’t que els colors d’aquest fons són més aviat foscos, això farà que el nostre neó destaqui més.

4. Complementa el teu disseny amb diferents elements gràfics.
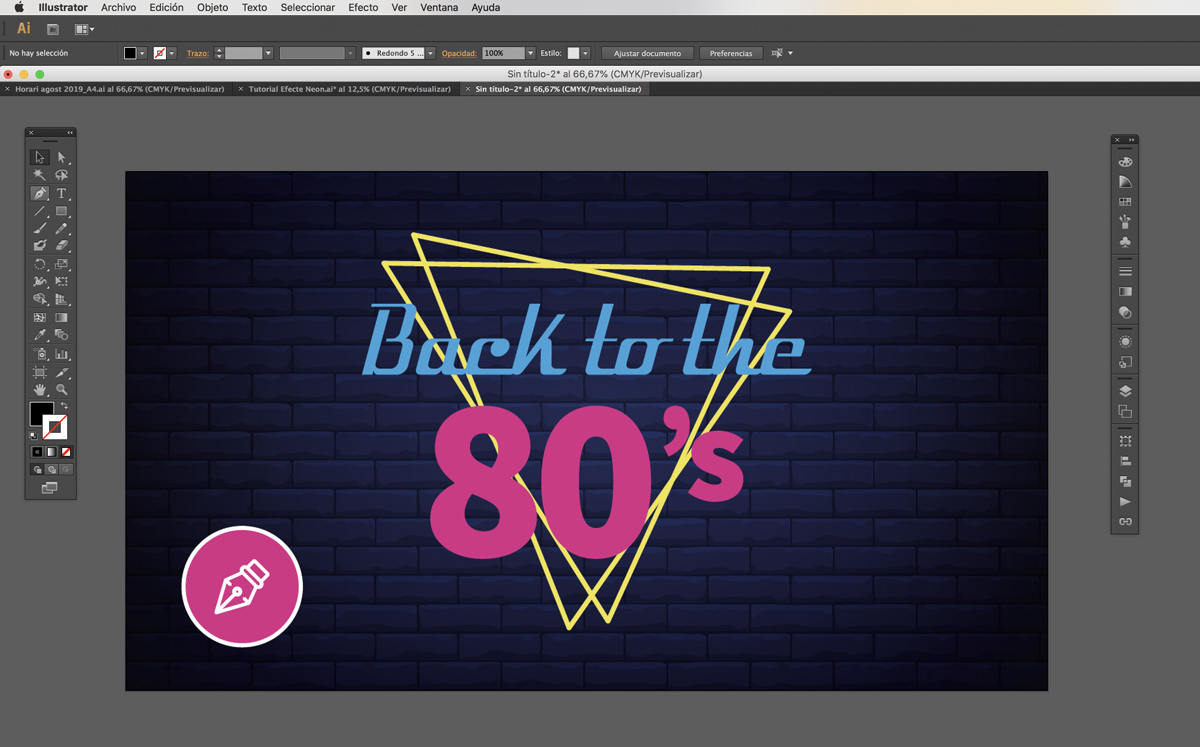
Abans de donar l’efecte neó, acabarem de complementar el nostre disseny amb elements gràfics vectorials. Podem afegir elements geomètrics pel darrere del text per donar més uniformitat a la imatge i a la composició gràfica. Podeu utilitzar triangles o cercles.
Si utilitzeu formes geomètriques amb vèrtex, arrodoniu-los. Això simularà un efecte de tub de neó que ens aportarà més realisme a la imatge. Aquests elements els crearem amb l’eina Pluma.

Ventana > Trazo > Vértice > Unión redondeada.
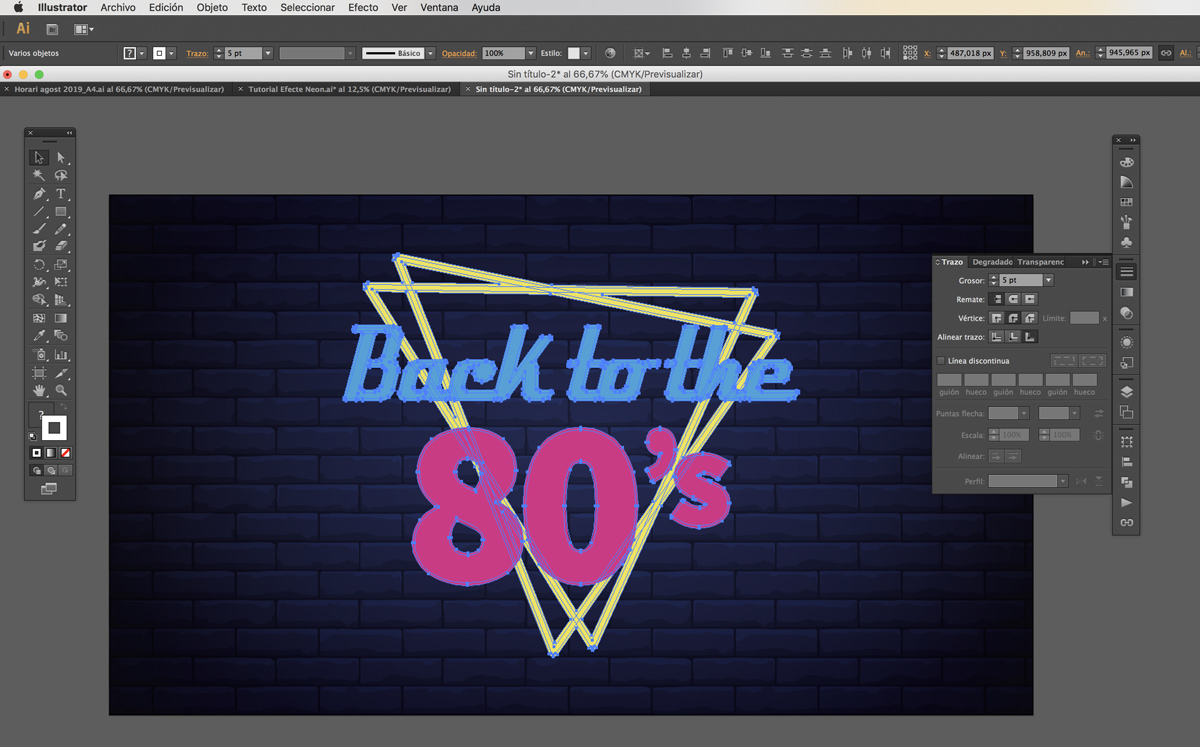
5. Aplica traç al teu disseny.
Ara que ja tenim el nostre disseny a punt, només ens falta el toc definitiu, l’efecte neó. Per fer-ho, el primer que farem serà seleccionar tots els elements gràfics, copiar-los i enganxar-los de tal forma que quedi a la mateixa posició que l’original. Aquesta còpia que ens ha quedat a la part superior del disseny li afegim un traç d’uns 5px i ho complementem amb l’efecte de traç Alinear trazo al exterior després expandim tot el dibuix.

Control C + Control F.
Ventana > Trazo > Alinear trazo al exterior.
Objeto > Expandir.
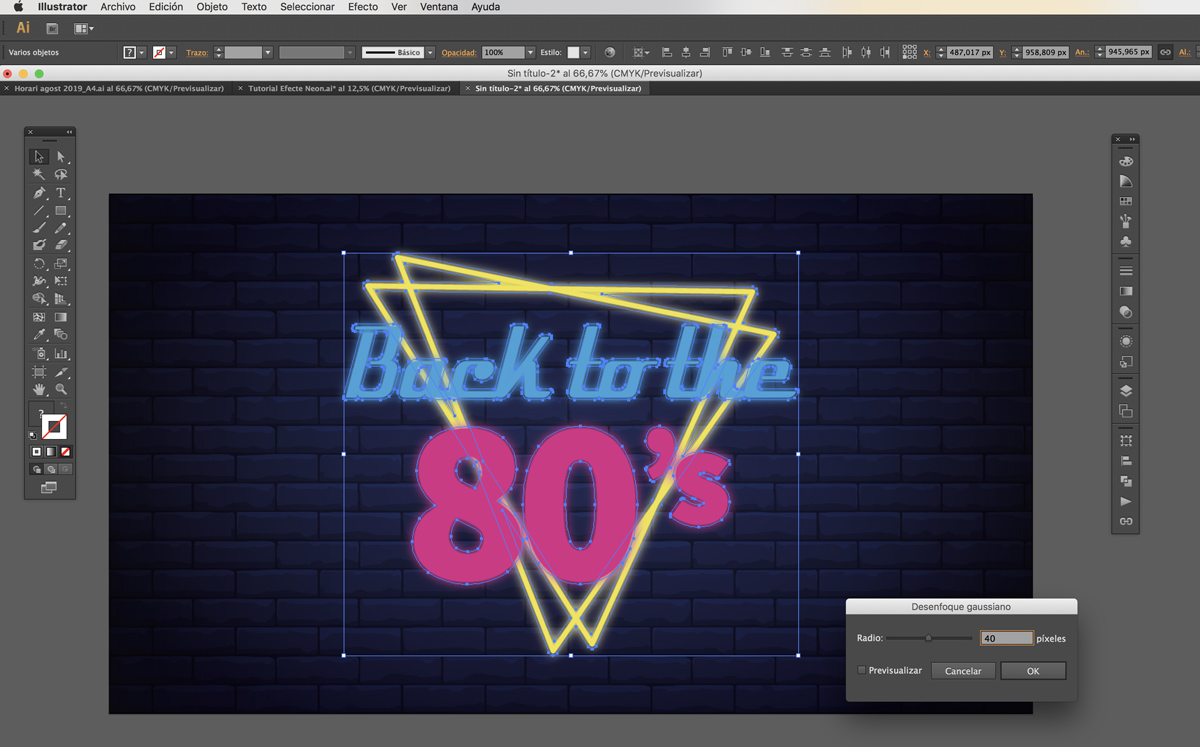
6. Crea l’efecte neó.
Ja tenim l’objecte preparat, ara només hem de seleccionar tot el conjunt i li apliquem l’efecte neó i li donem un valor de 40px.

Efecto > Desenfocar > Desenfoque gaussiano.
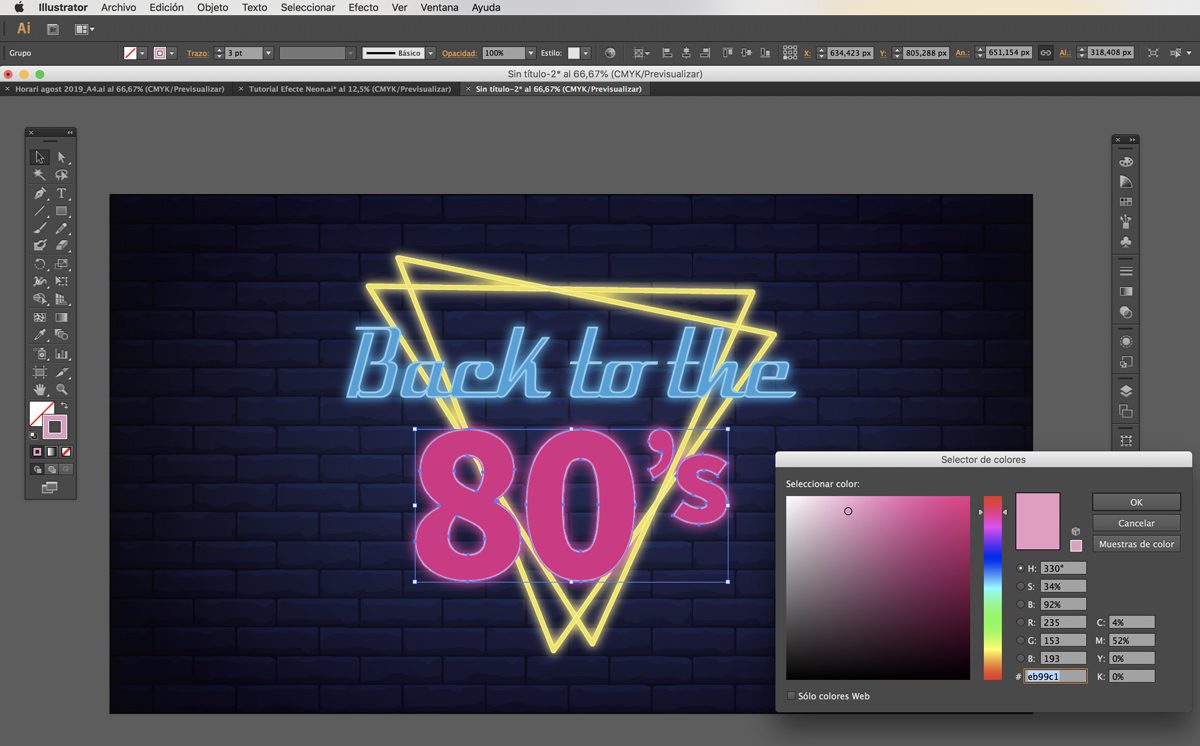
Finalment, per acabar de donar un efecte més realista, li domen un petit traç a tot el disseny d’uns 3px, i li canviem el color per una tonalitat més clara. Novament apliquem el desenfoque gaussiano a la composició, en aquest cas d’uns 12px.
Utilitza l’eina comptegotes per seleccionar el color exacte i a través del quadre de color, selecciona una gama que sigui de la mateixa tonalitat però molt més clara.

Control C + Control F.
Ventana > Trazo > Alinear trazo al interior.
Efecto > Desenfocar > Desenfoque gaussiano.
I ja està, simple, ràpid i fàcil, un efecte neó amb Illustrator que aportarà un estil gràfic diferent, atractiu i molt original.






